Assalamualaikum
Hallo hai sahabat blogger,sebelum saya memberikan ilmu kepada sahabat di postingan ini, saya mau tanya pada sahabat, gimana apa sahabat udah mengetahui aplikasi berbasis android itu ada IDE Android Studio? dan bagaimana cara membuat project aplikasi di android studio? Jika sahabat belum mengetahui nya dan belum menginstallnya aplikasi nya, sahabat bisa kunjungi postingan PENGENALAN IDE ANDROID STUDIO DAN MEMBUAT PROJECT APLIKASI BIODATA MAHASISWA SEDERHANA, tutorialnya sangat cocok bagi sahabat yang masih pemula atau ingin memulai belajar membuat aplikasi berbasis android menggunakan IDE Android Studio.
Pada postingan ini saya akan berfokus pada pegenalan UI (User Interface) pada Android Studio. User Interface merupakan sesuatu yang bisa dilihat oleh user dan berfungsi sebagai media bagi user berinteraksi dengan perangkat. Activity menggunakan method setContentView(R.layout.namafilexml) untuk merender tampilan pada layar perangkat. Ada beberapa komponen UI(User Interface) yang terbagi menjadi beberapa kategori diantaranya :
1. Layout → Layout merupakan perluasan dari kelas ViewGroup. Layout berfungsi sebagai wadah komponen lainyya. Jenis-jenis layout yaitu LinearLayout, RelativeLayout, FrameLayout, TableLayout, dan GridLayout.
2. Widget → Widget disebut juga dengan UI Control. Yang terdiri dari Button, Checkbox, TextView, Switches, ImageView, Progressbar, Spinner, dan Webview.
3. Text Field → Komponen ini user dapat melakukan input text.
4. Container → Merupakan komponen yang umum digunakan untuk menampilkan komponen-komponen yang sama. Ada beberapa container yaitu radio group, list view, scroll view.
5. Date & Time → Digunakan untuk menampilkan tanggal dan waktu.
Ada beberapa terminologi umum untuk UI Android yaitu :
1) Views → View adalah base calss untuk semua komponen visual. Semua widget dari kelas view, mewarisi kelas view.
2) View Groups→ view group adalah perluasan dari kelas view yang berfungsi menampung beberapa child view.
3) Fragments → Fragments berfungsi sebagai pembungkus layout dan mengoptimasi tampilan layout pada ukuran layar perangkat yang berbeda-beda.
4) Activities→ Activity adalah sesuatu yang ditampilkan, yang merepresentasikan window atau layar. Untuk menampilkan UI maka kita melekatkan View pada activity.
Untuk mempermudah dalam pengelompokan, maka Views dikelompokan menjadi :
1. Basic Views → Merupakan objek view dasar yang meliputi Widget(Control) dan TextField
2. Picker Views→ Merupakan view yang menyediakan list untuk dipilih user.
3. List Views→ Merupakan view yang menampilkan item list yang panjang.
Pada tutorial dibawah kita akan bahas beberapa "Basic View" diantaranya :
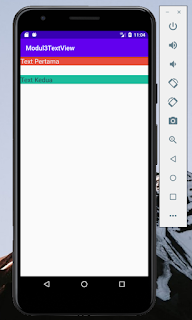
1) TextView → Yang digunakan untuk menampilkan output berupa text pada User Interface(UI) sesuai dengan tampilan gambar di atas, TextView dilengkapi oleh banyak artibute yang bisa digunakan, dibawah ini contoh penerapan TextView :
<TextView
android:id="@+id/myFirstText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:background="#e74c3c"
android:textColor="#ecf0f1"
android:textSize="20sp"
android:text="Text Pertama" />
<TextView
android:id="@+id/myFirstText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#1abc9c"
android:textColor="#2c3e50"
android:textSize="20sp"
android:text="Text Kedua"/>
 |
| Penerapan TextView |
2) EditView → Untuk memasukan dan memodifikasi text, didalam penerapannya atribut seperti input type harus di terapkan secara spesifik. Di bawah ini contoh penerapan EditView :
<TextView
android:id="@+id/myText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="Email :" />
<EditText
android:id="@+id/myTextField1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="Ketik Email Anda.!"/>
<TextView
android:id="@+id/myText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="Password :" />
<EditText
android:id="@+id/myTextField2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="Ketik Password Anda.!"/>
 |
| Penerapan EditView |
3) ImageButton → Elemen yang berfungsi untuk menampilkan gambar, namun tidak hanya gambar, ImageView bisa juga kita navigasikan menjadi sebuah Button, untuk mengeksekusi program dan juga dapat menghubungkan antar activity.
<Button
android:id="@+id/myButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:background="#2980b9"
android:textColor="#ffffff"
android:text="TOMBOL LOGIN"/>
<ImageButton
android:id="@+id/myImageButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
4) ImageView→ Elemen yang bisa digunakan untuk menampilkan image file ke dalam aplikasi.
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/indomie"/>
Dibawah ini contoh penerapan dari ImageButton dan ImageView:
 |
| Penerapan ImageButton dan ImageView |
5) RadioGroup & RadioButton → Elemen yang telah disediakan oleh Android Studio yang bisa digunakan untuk menampilkan pilihan yang akan dipilih, yang nantinya akan digunakan sebagai opsi input.
<RadioGroup
android:id="@+id/myRadioGrup"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Pilihan Pertama"/>
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Pilihan Kedua"/>
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Pilihan Ketiga"/>
</RadioGroup>
6) ToggelButton → Mempunyai dua buah state yaitu ON dan OFF. ToggelButton ini memiliki fungsi seperti saat kita menyalakan sebuah lampu, kita bisa menyalakan dan mematikan saklar tersebut.
<ToggleButton
android:id="@+id/myToggleButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="true"/>
7) Checkbox→ Elemen UI yang berguna untuk mencatat opsi atau status kondisi dalam aplikasi, pada Checkbox kita bisa membuat bebrapa kondisi dengan menggunkan checkbox atau bisa disebut multiple choice.
<CheckBox
android:id="@+id/myFirstCheckBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Cek Box Kotak"/>
<CheckBox
android:id="@+id/mySecondCheckBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Cek Box Bintang"
style="?android:attr/starStyle"/>
Dibawah ini contoh penerapan dari RadioGroup & RadioButton,ToggelButton, dan Checkbox:
 |
| Penerapan RadioGroup & RadioButton,ToggelButton, dan Checkbox |
8) Button → User Interface elemen dimana user dapat meng-klik atau melakukan tap untuk menghasilkan sebuah action. Dibawah contoh penerapan Button :
<Button
android:id="@+id/myButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:background="#2980b9"
android:textColor="#FFFFFF"
android:text="TOMBOL"/>
Button button =(Button) findViewById(R.id.myButton);
button.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast.makeText(getApplicationContext(), "Selamat Datang", Toast.LENGTH_LONG).show();
}
});
 |
| Penerapan dari Button |
Tutorial Membuat Sebuah App untuk menampilkan Nama dan Alamat:
1. Buka IDE Android Studio , kemudian kita buat project baru "Create New Project"
 |
| Buka Android Studio IDE |
 |
| Membuat Project Baru |
2. Pilih lah "Empty Activity" ,lalu klik "Next".
 |
| Memilih Template Project |
3. Pada Configure Your Project
 |
| Configure Project |
Name → Modul3LatihanTugas (Bisa diisi sesuai keinginan)
Package Name → bisa di biarkan otomatis, atau bisa diubah menjadi nama blog disini saya menggunakan url blog saya ryeyen08.blogspot.com lalu diikuti nama project Modul3LatihanTugas
Save Location → bisa dibrowser sesuai yang di inginkan, disini saya menyimpannya di E:DOKUMEN STIKOM/SEMESTER 6/PAB/Tugas3
Language → Java
Minimum API Level → API 14 → klik "Finish"
4. Maka akan tampil IDE Android Studio, setelah itu kita akan ubah "ConstraintLayout" pada "Component Tree". Kenapa diubah ?
5. Cara ubahnya Klik "Kanan" pada "ConstraintLayout">>"Convert view..."
 |
| Mengatur Componet Tree |
6. Maka akan muncul pilihan seperti gambar dibawah, kita pilih "LinierLayout" → "Apply" untuk menggunakannya.
 |
| Memilih Layout yang digunakan |
7. Jika yang muncul LinearLayout (Horizontal)
, maka diubah menjadi vertikal dengan cara klik "Kanan" pilih "LinierLayout"→ "Convert Orientation to vertical" seperti gambar dibawah.
 |
| Mengubah LinearLayout |
8. Selanjutnya kita akan masuk ke dalam coding, sahabat blogger bisa memilih layar "Split" seperti ini yang terdapat pada pojok kanan atas.
 |
| Memilih Posisi Jendela Project |
Agar memudahkan kita untuk melihat tampilan desain pada saat codingan di masukan. Akan tampil seperti ini.
 |
| Tampilan Jendela Project |
9. Lalu kita akan coba untuk membuat TextView dengan pengaturan seperti pada sebelah kiri, dan tampilan desain TextView bisa dilihat di sebelah kanan.
 |
| Membuat TextView |
10. Selanjutnya akan membuat sebuah text inputan atau EditText untuk memasukan dan memodifikasi nama dengan penerapan atribut seperti pada tampilan sebelah kiri, dan kita liat tampilan desain EditText di sebelah kanan.
 |
| Membuat EditView |
11. Kemudian membuat TextView yang kedua disini, bedanya TextView kedua ini tanpa ada atribut "id" atau identifier seperti gambar dibawah.
 |
| Membuat TextView |
12. Setelah itu kita buat RadioGroup untuk menampung RadioButton alamat, pada RadioGroup menambahkan atribut "id" untuk pemanggilan di Main_Activity. Dan untuk RadioButton kita bikin lima alamat yang akan dicantumkan ada Kuningan,Cirebon,Kab.Cirebon, Majalengka, dan Indramayu. Bisa dilihat pada Tampilan kiri, dan tampilan kanan kita bisa melihat posisi setiap RadioButton pada tampilan Desain.
 |
| Membuat RadioGroup dan RadioButton |
13. Yang berikutnya kita tambahkan tombol Button untuk mensubmit data kita, dan disini ada code (android:layout_gravity="Center" >> untuk membuat objek pada posisi tengah), jangan lupa untuk menambahkan atribut "id" dan kita bisa lihat tampilan desainnya pada sebelah kanan.
 |
| Membuat Button |
14. Bagimana udah bagian activity_main.xml , sekarang kita lanjut kebagian Java nya. Sahabat pilih MainActivity.java, kita import terlebih dahulu seperti dibawah.
 |
| Code Import |
15. Selanjutnya kita membuat seperti dibawah ini, untuk (R.id.myTextView1) dan begitu yang lainnya itu bisa di ubah sesuai "id" yang sudah dibuat.
 |
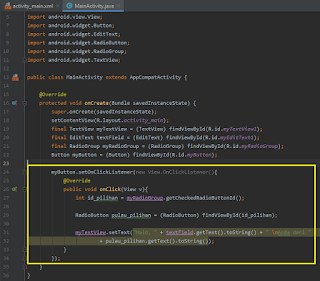
16. Dan code proses button bisa lihat pada gambar dibawah.
17. Setelah selesai membuat aplikasinya kita Run dengan menggunakan emulator klik "Run"
18. Akan muncul tampilan app seperti ini, lalu coba untuk memasukan data dan akan tampil tampilan seperti ini.
 |
| Tampilan Awal App Pada Emulator |
 |
| Masukan Inputan |
 |
| Tampilan Akhir App Pada Emulator |
19. Untuk yang menggunakan emulator di smartphone coba langkah-langkah dibawah :
1) Buka app vystor di PC/Laptop, sambungkan smartphone dengan USB dan atur USB buging nya, maka akan terdeteksi seperti ini, lalu pilih "Run" tombol merah.
 |
| Conect Android Devices |
2) Selanjutnya kita Run pada aplikasi yang dibuat, akan muncul tampilan seperti ini. Yuk markicob (mari kita coba) hihi !
 |
| Tampilan Awal App Pada Smartphone |
 |
| Masukan Inputan |
 |
| Tampilan Akhir App Pada Smartphone |
Gimana apa sahabat sudah mengerti? Ada kendala error? Sahabat blogger bisa langsung komentar dibawah atau kalau malu bisa juga kirim email ke saya, kita bisa diskusi bersama. Jika ada saran dan komentar nya mangga silahkan.
Terimakasih sahabat blogger.




0 comments:
Posting Komentar