Hallo sahabat blogger ku, tahukah sahabat kalau Layout di Android Studio IDE itu banyak jenisnya? bagi sahabat yang masih bingung dengan jenis, fungsi dan penggunaan layout di Android Studio, maka pada kesempatan postingan kali ini kita akan membahas semuanya dengan dibagi dua Part ya, untuk Part 2 klik disini!
Apa itu Layout?
Sebelum membahas jenis, fungsi dan penggunaan Layout di Android Studio, lebih baik kita membahas tentang apa itu Layout? Layout adalah sauatu tampilan tata letak di Android untuk mengatur penempatan teks, gambar, ataupun komponen lainnya sehingga tampilan pada aplikasi yang dibuat terlihat rapih dan nyaman untuk dilihat atau digunakan oleh pengguna. Jadi layout ini adalah bagian yang terpenting untuk memperindah tampilan pada aplikasi yang akan kita buat bisa nyaman digunakan pengguna.
Layout dapat disebut juga dengan ViewGroup karena ViewGroup mengelola tampilan child dengan car khusus dan umumnya digunakan sebagai root view. Berikut ini jenis-jenis layout yang dapat digunakan dalam android yang akan dibahas di part 1 ini :
1. Linear Layout
2. RelativeLayout
3. TableLayout
4. AbsoluteLayout
⇒ Atribut umum ViewGroup(Layout)
↪ layout_height : untuk mengatur tinggi dari View.
↪ layout_width : untuk mengatur lebar dari View.
↪ layout_margin : untuk mengatur extra space disemua sisi luar View.
↪ layout_marginTop : untuk mengatur extra space sisi atas layout.
↪ layout_marginBottom : untuk mengatur extra space sisi bawah layout.
↪ layout_marginLeft : untuk mengatur extra space sisi kiri layout.
↪ layout_marginRight : untuk mengatur extra space sisi kanan layout.
↪ layout_gravity : menentukan posisi child View.
↪ layout_weight : untuk menentukan seberapa banyak extra space dialokasikan.
↪ layout_x : untuk menentukan koordinat x layout.
↪ layout_y : untuk menentukan koordinat y layout.
↪ PaddingLeft : mengisi padding kiri layout.
↪ PaddingRight : mengisi padding kanan layout.
↪ PaddingTop : mengisi padding atas layout.
↪ PaddingBottom : mengisi padding bawah layout.
Mari kita bahas satu-satu jenis, fungsi dan penggunaan Layout 🔽
1. LinearLayout
LinearLayout adalah group tampilan yang meratakan semua Child view baik secar veritkal maupun horizontal. LinearLayout mengelompokkan child view-nya dengan menampilkan dalam satu baris atau kolom (vertikal atau horizontal).ViewGroup ini biasa digunakan untuk membuat form.
Berikut ini atribut penting khusus untuk LinearLayout :
LinearLayout sesuai dengan namanya menampilkan dan memposisikan elemen di dalamnya dalam satu arah, secara horizontal atau vertikal yang dapat diatur melalui atribute android:orientation. Jadi dialam setiap baris/kolom hanya ada 1 objek(widget) yang ditempatkan, di LinearLayout ada dua jenis, yaitu :
1) Vertical Linear Layout : Apabila user menempatkan 1 widget per baris.
2) Horizontal Linear Layout : Apabila user menempatkan 1 widget per kolom.
Contoh LinearLayout
 |
| Contoh LinearLayout1 |
1. Membuat project baru sesuai dengan keinginan, contoh nama project : 'LinearLayout1', jika masih bingung cara membuat project baru pada Android Studio bisa di klik disini!
2. Ketikan script seperti ini pada file activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#6645C0"
android:padding="16dp"
android:text="Vertical 1"
android:textColor="@android:color/white" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#F3D029"
android:padding="16dp"
android:text="Vertical 2"
android:textColor="@android:color/white" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#26A96C"
android:padding="16dp"
android:text="Horizontal 1"
android:textColor="@android:color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#F05D5E"
android:padding="16dp"
android:text="Horizontal 2"
android:textColor="@android:color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#3322AA"
android:padding="16dp"
android:text="Horizontal 3"
android:textColor="@android:color/white"/>
</LinearLayout>
</LinearLayout>
3. → Run App , maka akan tampil emulator seperti gambar ini.
Lanjut kita coba kembali membuat contoh LinearLayout yaitu membuat form LinearLayout2 ikuti langkah dibawah :
4. Membuat project baru dengan nama project : 'LinearLayout2' atau sesuai keinginan sahabat.
5. Akan tampil IDE Android Studio, lalu buka dan ubah script pada activity_main.xml seperti dibawah ini :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="to"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="subject"/>
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:hint="message"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="Send"/>
</LinearLayout>
Hasil tampilan Design+Blueprint akan seperti ini :
6. →Run App , maka akan tampil emulator seperti dibawah.
 |
| Hasil App LinearLayout2 |
2. RelativeLayout
RelativeLayout adalah layout yang penataannya ini adlah yang menempatkan widget-widget didalamnya seperti layer, sehingga sebuah widget dapat berada diatas atau dibawah widget lainnya atau dengan kata lain Relative merupakan layout yang penataannya lebih bebas(Relative) sehingga bisa ditata di mana saja. Dalam sebuah Relative Layout kita memposisikan view didalamnya relatif terhadap view lain atau si parent view-nya.
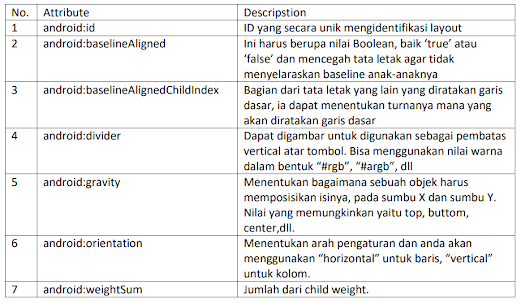
Atribut yang bisa dipakai untuk memposisikan suatu view di dalam RelativeLayout adalah :
Kita dapat secara bebas mengatur objek yang kita tempatkan apabila kita menggunakan Relative Layout. Yuk mari ikuti langkah dibawah untuk membuat project sederhana tampilan RelativeLayout :
1. Membuat project baru dengan nama file : 'RelativeLayout1' atau bisa sesuai keinginan, jika masih bingung cara membuat project baru bisa klik disini!!
2. Setelah tampilan IDE Android Studio muncul, lalu buka dan ubah script pada file activity_main.xml seperti dibawah ini :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="tengah"
android:textSize="18sp"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerHorizontal="true"
android:text="Kiri Atas"
android:textSize="18sp"/>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="T.Atas"
android:textSize="18sp"/>
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerHorizontal="true"
android:text="Kanan Atas"
android:textSize="18sp"/>
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Kiri.T"
android:textSize="18sp"/>
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="Kanan.T"
android:textSize="18sp"/>
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="Kiri Bawah"
android:textSize="18sp"/>
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="T.Bawah"
android:textSize="18sp"/>
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="Kanan Bawah"
android:textSize="18sp"/>
</RelativeLayout>
Coba kita kembali membuat App menggunakan RelativeLayout yang kedua, ikuti langkah dibawah lagi ya
4. Membuat project baru nama file : 'RelativeLayout2' atau bisa disesuaikan
5. Akan muncul tampilan IDE Android Studio, selanjutnya buka dan ubah script pada file activity_main.xml seperti dibawah :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/name"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="#f8eff8f3"
android:hint="Nama"
android:padding="16dp"/>
<EditText
android:id="@+id/email"
android:layout_width="210dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/name"
android:background="#f8eff8f3"
android:hint="Alamat Email"
android:padding="16dp"/>
<EditText
android:id="@+id/subject"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_marginTop="16dp"
android:background="#f8eff8f3"
android:hint="Subject"
android:padding="16dp"/>
<EditText
android:id="@+id/message"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/subject"
android:layout_marginTop="16dp"
android:background="#f8eff8f3"
android:gravity="top"
android:hint="Pesan"
android:padding="16dp"/>
<Button
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/message"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:padding="16dp"
android:text="KIRIM"/>
</RelativeLayout>
Hasil dari Design+Blueprint RelativeLayout script diatas
6. → Run App, maka akan tampil seperti ini pada emulator.
3. TableLayout
TableLayout adalah layout yang digunakan untuk membangun user interface (tampilan antar muka) aplikasi android dengan berdasarkan Baris dan Kolom. Layout ini digunakan untuk keperluan tertentu saja karena kebanyakan pembangunan tampilan antar muka lebih sering memanfaatkan Relative Layout dan Linear Layout. Cara kerja TableLayout hampir mirip dengan tabel HTML dan berisi kolom sebanyak baris dengan cells terbanyak.
Table Layout terdiri dari :
1) Row atau baris → digunakan untuk menyimpan satu jenis record , hanya satu informasi yang dapat disimpan.
2) Kolom → sub bagian terdiri dari setiap baris atau satu baris dapat menampung beberapa jenis kolom, setiap kolom terdiri dari jenis informasi yang berbeda mengenai baris tersebut.
Beberapa tag pada TableLayout:
1) TableLayout → Tag pembuka untuk menggunakan TableLayout
2) TableRow → Tag untuk membuat Baris
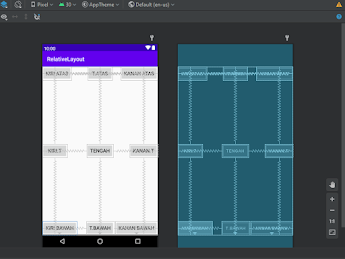
Berikut ini atribut penting khusus untuk TableLayout :
 |
| Contoh TableLayout1 |
Dibawah ini langkah-langkah sederhana untuk menunjukan cara membuat App Android dengan menggunakan TableLayout:
1. Membuat new project baru dengan nama file: 'TableLayout1' atau bisa disesuaikan dengan keinginan, jika masih bingung cara membuat project baru bisa klik disini!!!.
2. Akan tampil IDE Android Studio, lalu buka dan ubah script pada file activity_main.xml seperti dibawah ini :
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:stretchColumns="1, 3"
tools:context=".MainActivity">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="4"
android:layout_gravity="center"
android:text="Form Login"
android:textSize="22sp" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/Textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:text="User name"/>
<EditText
android:id="@+id/ediText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:ems="10"
android:inputType="textPersonName"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/Textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:text="Password"/>
<EditText
android:id="@+id/ediText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:ems="10"
android:inputType="textPassword"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:layout_gravity="left"
android:text="Login"
android:textSize="10sp"/>
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Login"
android:textSize="10sp"/>
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="Forget Pswd?"
android:textSize="10sp"/>
</TableRow>
</TableLayout>
3. →Run App, maka pada emulator akan tampil seprti ini.
Setelah berhasil mari kita coba buat App menggunakan TableLayout yang kedua dengan ikuti langkah selanjutnya :
4. Membuat project baru dengan nama file: 'TableLayout2' atau bisa disesuaikan dengan keinginan
5. Setelah itu muncul tampilan IDE Android Studio, buka dan ubah lah script yang file activity_main.xml seperti code dibawah :
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1">
<TableRow
android:background="#22ff">
<TextView
android:layout_column="1"
android:text="Open..."
android:padding="3dip"/>
<TextView
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:background="#22ff">
<TextView
android:layout_column="1"
android:text="Save..."
android:padding="3dip"/>
<TextView
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:background="#22ff">
<TextView
android:layout_column="1"
android:text="Save AS..."
android:padding="3dip"/>
<TextView
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:background="#ffff00">
<TextView
android:text="X"
android:padding="3dip"/>
<TextView
android:text="Import..."
android:padding="3dip"/>
</TableRow>
<TableRow
android:background="#ffff00">
<TextView
android:text="X"
android:padding="3dip"/>
<TextView
android:text="Export..."
android:padding="3dip"/>
<TextView
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:background="#aaf">
<TextView
android:layout_column="1"
android:text="Quit"
android:padding="3dip"/>
</TableRow>
</TableLayout>
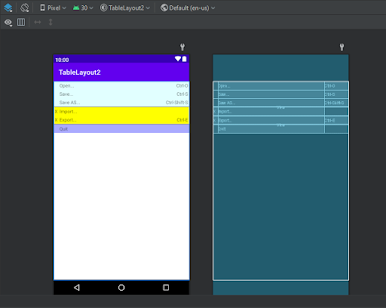
Hasil tampilan Design+Blueprint TableLayout2
6. →Run App, maka pada layar emulator akan tampil seperti ini
 |
| Hasil App TableLayout2 |
4. AbsoluteLayout
AbsoluteLayout menggunakan angka/koordinat untuk mengatur si widget tersebut. Atribut yang digunakan adalah layout_x dan layout_y. Android AbsoluteLayout digunakan ketika komponen User Interface di layar diposisikan pada posisi mereka mutlak sehubungan dengan asal di sudut kiri atas layar. Di layout ini kita perlu menentukan x dan y koordinat masing-masing komponen pada layar. AbsoluteLayar sudah tidak direkomendasikan karena membuat User Interface tidak fleksibel, dan sudah jarang digunakan.
Berikut ini atribut yang paling penting yang digunakan dalam AbsoluteLayout :
Note poin penting :
→ FrameLayout bisa menjadi lebih berguna bila unsur-unsur tersembunyi dan ditampilkan pemrograman jika gravitasi tidak diatur maka teks akan muncul di kiri atas layer.
→ Kelas ini tidak berlaku lagi ditingkat API 3. Gunakan FrameLayout, RelativeLayout atau custom layout lain sebagai gantinya.
Contoh AbsoluteLayout
Cara membuat App Android dengan menggunakan AbsoluteLayout, ikuti langkah-langkah dibawah ini :
1. Membuat project baru dengan nama file: 'AbsoluteLayout' atau bisa disesuaikan dengan keinginan, jika masih bingung cara membuat project baru bisa di klik disini!!!!
2. Akan tampil IDE Android Studio, lalu bukan dan ubah script pada file activity_main.xml seperti dibawah ini :
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:background="#FFF5F5F5"
tools:context=".MainActivity"
tools:ignore="Deprecated">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Contoh Absolute Layout"
android:textSize="15sp"
android:textStyle="bold"
tools:layout_editor_absoluteX="64dp"
tools:layout_editor_absoluteY="72dp" />
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_y="30dp"
android:hint="Email"
android:inputType="textPersonName"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="28dp" />
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_y="80dp"
android:hint="Password"
android:inputType="textPassword"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="28dp" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_y="125dp"
android:text="Masuk"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="126dp" />
<Button
android:id="@+id/butto2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="215dp"
android:layout_y="125dp"
android:text="Daftar"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="126dp" />
</AbsoluteLayout>
3. →Run App, maka pada emulator akan tampil seperti ini
Coba perhatikan, antara atribute layout_x digunakan untuk mengatur koordinat x, yaitu jarak sebuah objek yang bisa kita geser ke kiri dan ke kanan, sedangkan atribut layout_y digunakan untuk mengatur koordinat y, yaitu jarak sebuah objek yang bisa kita geser ke atas dan kebawah.
Bagaimana sahabat blogger sudah paham jenis,fungsi dan kegunaan layout yang ada di Android Studio Part 1 ini? jika ada kesulitan atau mau belajar bareng bisa lewat komentar kita diskusikan bareng-bareng yok jangan malu hihihi... Nantikan Pengenalan Layouting Part 2 yahhh....
Semoga bermanfaat, Terimakasih
















0 comments:
Posting Komentar