Assalamuala'ikum,....
HALLO sahabat blogger 👋
Lama ya tidak jumpa, eits masih bersama saya di blog NR Informatika pembelajaran Android Studio. Belajar membuat aplikasi Android sebenarnya tidak sesulit yang dibayangkan, tapi bagi PC/Laptop yang mempunyai Ram dibawah 4GB itu sulit 😢 saya saran kan upgrade RAM atau minimalnya RAM 4GB. Karena sebelum memulai membuat aplikasi Android, pertama harus mempunyai alat tempur yang wajib digunakan yaitu Android Studio.
Tenang saja seorang pemula pun bisa membuat aplikasi Android dengan baik. Syaratnya harus mengikuti tutorial pembuatan yang tepat dan latihan terus-menerus.
Pada artikel postingan ini, saya akan membagikan pengetahuan pengenalan "EXPLICIT INTENT" Dan "IMPLICIT INTENT" pada Android Studio. Pada sebuah aplikasi pastinya akan ada pemanggilan atau ngelink dari satu form ke from lainnya, atau ngelink ke aplikasi lainnya. Nah pada artikel ini akan ada Tutorial yang akan mempraktekkan tidak hanya transfer data antar Activity dalam satu aplikasi, tapi juga interaksi antar aplikasi.
Pembahasan kita Explicit Intent dan Implicit Intent, sebelum ke tutorial nya kita bahas terlebih dahulu apa itu "INTENT" , "EXPLICIT INTENT" Dan "IMPLICIT INTENT" ?????
A. INTENT
Intent merupakan sebuah mekanisme yang digunakan untuk melakukan sebuah aksi dari komponen aplikasi. Untuk membuat aplikasi Android mungkin membutuhkan lebih dari satu activity, pengolahan data atau menjalankan tugas tidak memungkinkan dilakukan pada User Interface thread. Karena, jika tugas ini membutuhkan waktu yang lama aplikasi akan mengalami force close. Aplikasi Android juga menjalankan tugas bedasarkan event yang diterima. Hal-hal ini dapat dilakukan menggunakan konsep Intent.
Dengan bantuan Intent, komponen Android bisa meminta fungsional dari komponen Android lain. Intent juga membantu mengkomunikasikan bagian dari sebuah aplikasi, perpindahan dari satu layar ke layar lain dimungkinkan dengan Intent. Untuk melalukan sebuah aksi pada sebuah Intent, ada 3 cara yang dapat dilakukan :
1) Menjalankan sebuah activity lain baik dengan data ataupun tanpa data.
2) Membuat sebuah service untuk menjalankan pekerjaan tertentu pada sebuah background/ non main thread.
3) Mengirimkan sebuah boardcast.
Penjelasan dari web developer.android.com , Intent merupakan objek yang menyediakan waktu proses yang mengikat komponen-komponen terpisah. Intent biasanya digunakan untuk berpindah ke activity lain pada aplikasi Android. Agak rumit dipahami memang,, nah mudahnya Intent adalah cara untuk memberikan action pada komponen dalam satu aplikasi yang sama maupun aplikasi lain jika pada web kita mengenalnya dengan istilah Hyperlink.
Terdapat 2 (dua) model Intent dalam pemrograman Android yaitu :
1. Explicit Intent berfungsi untuk mengaktifkan komponen-komponen dalam satu aplikasi yang sama. Contoh : Berpindah Activity.
2. Implicit Intent berfungsi untuk memanggil fungsi Activity yang sudah ada di fungsi internal Android seperti Dial Number, Open Browser dan lain sebagainya.
Fungsi Intent :
⇒ Untuk berpindah halaman dari satu Activity ke Activity lain.
⇒ Untuk transfer dari satu Activity ke Activity lain.
⇒ Untuk memanggil Activity pada internal android seperti melakukan Dial Number, Open Email, dan lainnya.
B. EXPLICIT INTENT
Explicit Intent digunakan untuk memanggil Activity lain yang masih dalam satu project ataupun berbeda. Pemanggilan Intent secara Explicit dengan menentukan nama Activity tujuan. Intent membutuhkan 2 parameter yaitu Context (dapat didapatkan dari Activity atau Application) dan nama NamaActivity.class. Berikut contoh dari syntax nya :
Intent intent = new Intent(this, NextActivity.class);
startActivity(intent);
Tutorial membuat Aplikasi dengan menggunakan fungsi Explicit Intent :
1. Buka Android Studio IDE, kemudian buat project baru "Create New Project"
2. Pilih "Empty Activity" → "Next".
3. Configure Your Project
Keterangan :
Name → IntentEksplisit atau bisa disesuaikan dengan keinginan anda
Package name → bisa default saja atau bisa juga diubah, disini saya menggunakan url blog saya lalu diikuti nama project IntentEksplisit
Save location → sesuaikan tempan penyimpanan project anda, kalau saya disimpan di E:\DOKUMEN STIKOM\SEMESTER 6\PAB\Modul8\IntentEksplisit
Language → Java (karena pada artikel tutorial ini menggunakan pemrograman bahasa Java
Mimimum SDK → API 14 → Finish
4. Maka akan muncul tampilan IDE Android Studio.
5. Setelah itu kita buka dan ubah file strings.xml yang terdapat pada folder res/values. Ketikan script seperti dibawah :
6. Kemudian kita membuat sebuah file dimens.xml di dalam folder res/values, dengan langkah berikut :
→ Pertama Klik kanan pada folder "value" → pilih "New" → pilih "Values Resource File"
→ Kedua akan muncul tampilan seperti ini, lalu masukan file name "dimens" dan pastikan sesuai dengan gambar dibawah ini, selanjutnya pilih "OK".
7. Setelah membuat file dimens.xml, maka ubahlah script nya menjadi seperti berikut:
8. Selanjutnya itu kita ke activity_main.xml, namun kita ubah terlebih dahulu Layout nya menjadi RelativeLayout, dengan langkah berikut :
→ Pertama kita pergi ke "Component Three"
→ Kedua klik kanan pada "ConstraintLayout" lalu pilih "covert view"
→ Ketiga, akan muncul pilihan beberapa layout, karena kita akan menggunakan Relative Layout maka pilih "RelativeLayout"→ pilih "Apply"
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/text_header_reply"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_header_reply"
android:visibility="invisible"
android:layout_marginBottom="@dimen/activity_vertical_margin"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"/>
<TextView
android:id="@+id/text_message_reply"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@+id/text_header_reply"
android:visibility="invisible"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginStart="@dimen/activity_horizontal_margin"
android:textAppearance="?android:attr/textAppearanceMedium"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_main"
android:id="@+id/button_main"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:onClick="launchSecondActivity"/>
<EditText
android:id="@+id/editText_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@+id/button_main"
android:layout_toStartOf="@+id/button_main"
android:hint="@string/editText_main"/>
</RelativeLayout>
package ryeyen08.blogspot.com.intenteksplisitt;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.content.Intent;
import android.util.Log;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private static final String LOG_TAG = MainActivity.class.getSimpleName();
public static final String EXTRA_MESSAGE = "com.example.intenteksolisit.extra.MESSAGE";
public static final int TEXT_REQUEST= 1;
private EditText mMessageEditText;
private TextView mReplyHeadTextView;
private TextView mReplyTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMessageEditText = (EditText) findViewById(R.id.editText_main);
mReplyHeadTextView = (TextView) findViewById(R.id.text_header_reply);
mReplyTextView = (TextView) findViewById(R.id.text_message_reply);
}
public void launchSecondActivity(View view) {
Log.d(LOG_TAG, "Button clicked!");
Intent intent = new Intent(this, SecondActivity2.class);
String message = mMessageEditText.getText().toString();
intent.putExtra(EXTRA_MESSAGE, message);
startActivityForResult(intent, TEXT_REQUEST);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data){
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == TEXT_REQUEST){
if (resultCode == RESULT_OK){
String reply = data.getStringExtra(SecondActivity2.EXTRA_REPLY);
mReplyHeadTextView.setVisibility(View.VISIBLE);
mReplyTextView.setText(reply);
mReplyTextView.setVisibility(View.VISIBLE);
}
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".SecondActivity2">
<TextView
android:id="@+id/text_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_header"
android:layout_marginBottom="@dimen/activity_vertical_margin"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"/>
<TextView
android:id="@+id/text_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@+id/text_header"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginStart="@dimen/activity_horizontal_margin"
android:textAppearance="?android:attr/textAppearanceMedium"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_second"
android:id="@+id/button_second"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:onClick="returnReply"/>
<EditText
android:id="@+id/editText_second"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@+id/button_second"
android:layout_toStartOf="@+id/button_second"
android:hint="@string/editText_second"/>
</RelativeLayout>
package ryeyen08.blogspot.com.intenteksplisitt;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.content.Intent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class SecondActivity2 extends AppCompatActivity {
public static final String EXTRA_REPLY = "com.example.intenteksolisit.extra.REPLY";
private EditText mReply;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second2);
mReply = (EditText) findViewById(R.id.editText_second);
Intent intent = getIntent();
String message = intent.getStringExtra(MainActivity.EXTRA_MESSAGE);
TextView textView = (TextView) findViewById(R.id.text_message);
if (textView != null){
textView.setText(message);
}
}
public void returnReply(View view){
String reply = mReply.getText().toString();
Intent replyIntent = new Intent();
replyIntent.putExtra(EXTRA_REPLY, reply);
setResult(RESULT_OK, replyIntent);
finish();
}
}
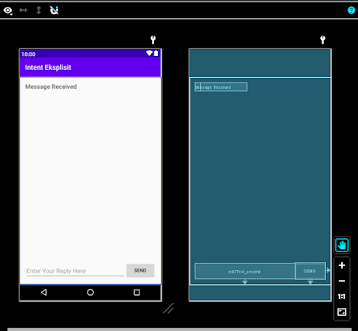
 |
| Hasil App ExplisitIntent |
Keterangan :
Name → ImplicitIntent atau bisa disesuaikan dengan keinginan anda
Package name → bisa default saja atau bisa juga diubah, disini saya menggunakan url blog saya lalu diikuti nama project ImplicitIntent
Save location → sesuaikan tempan penyimpanan project anda, kalau saya disimpan di E:\DOKUMEN STIKOM\SEMESTER 6\PAB\Modul8\ImplicitIntent.
Language → Java (karena pada artikel tutorial ini menggunakan pemrograman bahasa Java
Mimimum SDK → API 14 → Finish
4. Maka akan muncul tampilan IDE Android Studio.
5. Setelah itu kita buka dan ubah file strings.xml yang terdapat pada folder res>values. Ketikan script seperti dibawah :
6. Kemudian kita membuat sebuah file dimens.xml di dalam folder res/values, dengan langkah berikut :
→ Pertama Klik kanan pada folder "value" → pilih "New" → pilih "Values Resource File"
8. Selanjutnya itu kita ke activity_main.xml, namun kita ubah terlebih dahulu Layout nya menjadi LinearLayout, dengan langkah berikut :
→ Pertama kita pergi ke "Component Three"
→ Kedua klik kanan pada "ConstraintLayout" lalu pilih "covert view"
→ Ketiga, akan muncul pilihan beberapa layout, karena kita akan menggunakan Linear Layout maka pilih "LinearLayout"→ pilih "Apply"
→ Keempat, jika yang terlpilih LinearLayout(horizontal), maka kita ubah menjadi vertical dengan klik kanan → LinearLayout → Convert orientationto vertical.
Setelah diubah layout nya, maka buka code file activity_main.xml dan ubahlah scriptnya seperti di bawah ini :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:id="@+id/website_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/edittext_uri"/>
<Button
android:id="@+id/open_website_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:onClick="openWebsite"
android:text="@string/button_uri"/>
<EditText
android:id="@+id/location_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/edittext_loc"/>
<Button
android:id="@+id/open_location_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="14dp"
android:onClick="openLocation"
android:text="@string/button_loc"/>
<EditText
android:id="@+id/share_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/edittext_share"/>
<Button
android:id="@+id/share_text_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:onClick="sharetext"
android:text="@string/button_share"/>
</LinearLayout>
package ryeyen08.blogspot.com.implicitintents;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ShareCompat;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
private EditText mWebsiteEditText;
private EditText mLocationEditText;
private EditText mShareTextEditText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebsiteEditText = (EditText) findViewById(R.id.website_edittext);
mLocationEditText = (EditText) findViewById(R.id.location_edittext);
mShareTextEditText = (EditText) findViewById(R.id.share_edittext);
}
public void openWebsite(View view){
String url = mWebsiteEditText.getText().toString();
Uri webpage = Uri.parse(url);
Intent intent = new Intent(Intent.ACTION_VIEW, webpage);
if (intent.resolveActivity(getPackageManager()) != null){
startActivity(intent);
}else{
Log.d("ImplicitIntents", "Can't handle this intent!");
}
}
public void openLocation(View view){
String loc = mLocationEditText.getText().toString();
Uri addressUri = Uri.parse("geo:-6.781310,108.340131" + loc);
Intent intent = new Intent(Intent.ACTION_VIEW, addressUri);
if (intent.resolveActivity(getPackageManager()) != null){
startActivity(intent);
}else {
Log.d("ImplicitIntents", "Can't handle this intent!");
}
}
public void sharetext(View view){
String txt = mShareTextEditText.getText().toString();
String mimeType = "text/plain";
ShareCompat.IntentBuilder
.from(this)
.setType(mimeType)
.setChooserTitle("Share this text with: ")
.setText(txt)
.startChooser();;
}
}








































0 comments:
Posting Komentar