Assalamualaikum
Hallo sahabat blogger NR Informatika 👋 bagaimana kabarnya? saya harap semua nya dalam keadaan yang sehat dan baik-baik saja. Pada artikel sebelumnya saya membagikan tentang konsep penggunaan AsyncTaks dan AsyncTaskLoader, telah dijelaskan proses pembuatan aplikasi untuk download. Di kesempatan ini, saya akan membagikan pengetahuan tentang Tutorial membuat aplikasi media player dan video player keren pada Android Studio.
Pemutar musik merupakan salah satu aplikasi yang paling banyak digunakan oleh pengguna android, disamping aplikasi sosial media dan aplikasi lainnya. Android menyediakan banyak cara untuk mengotrol pemutaran file audio/video dan stream. Salah satu cara nya adalah melalui kelas yang disebut MediaPlayer.
Ringkasan MediaPlayer
Framework multimedia Android menyertakan dukungan untuk memutar berbagai jenis media umum agar anda dapat mengintegrasikan audio, video, dan gambar dengan mudah ke dalam aplikasi. Anda dapat memuutar audio atau video dari file media yang disimpan dalam resource aplikasi (resource mentah), dari file mandiri dalam sistem file atau streaming data yang masuk melalui koneksi jaringan, semuanya menggunakan MediaPlayer API.
Tutorial ini menunjukan cara membuat aplikasi pemutar media yang berinteraksi dengan pengguna dan sistem untuk mendapatkan performa yang baik dan pengalaman pengguna yang menyenangkan.
Note : "Anda hanya dapat memutar data audio ke perangkat output standar. Saat ini, perangkat tersebut mencangkup speaker perangkat seluler atau headset Bluetooth. Anda tidak dapat memutar file suara dalam audio percakapan saat panggilan sedang berlangsung".
Berikut ini Class yang digunakan untuk memutar suara dan video dalam framework Android :
→ MediaPlayer adalah Class API utama untuk memutar suara dan video.
→ AudioManager adalah Class untuk mengelola sumber audio dan output audio di perangkat.
Deklarasi Manifest
Sebelum memulai mengembangkan aplikasi menggunakan MediaPlayer, pastikan manifest anda memiliki deklarasi yang sesuai untuk mengizinkan penggunaan fitur terkait.
1. Izin internet
Jika anda menggunakan MediaPlayer untuk melakukan streaming konten berbasis jaringan, aplikasi anda harus meminta akses jaringan. Berikut code nya :
<uses-permission android:name="android.permission.INTERNET"/>
2. Izin penguncian layar saat aktif
Jika palikasi pemutar anda mengharuskan layar tetap menyala atau mengharuskan processor tetap bekerja, atau menggunakan metode MediaPlayer.setScreenOnWhilePlaying() atau MediaPlayer.setWakeMode() anda harus meminta izin ini. Berikut code pada manifest :
<uses-permission android:name="android.permission.WAKE_LOCK"/>
Menggunakan MediaPlayer
Salah satu komponen terpenting framework media adalah class MediPlayer. Objek class ini dapat mengambil, mendekode, serta memutar audio dan video dengan sedikit penyiapan. Class ini mendukung beberapa sumber media yang berbeda, seperti :
→ Resource lokal
→ URI internal → seperti yang mungkin anda peroleh dari Content Resolver.
→ URI eksternal (streaming)
Untuk datfar format media yang didukung Android, lihat halaman Format Media yang didukung. Berikut contoh cara memutar audio yang tersedia sebagai resource mentah lokal (file audio disimpan dalam directory res/raw/aplikasi anda):
MediaPlayer mediaPlayer = MediaPlayer.create(context, R.raw.sound_file_1);
mediaPlayer.start();//no neet to call prepare(); create() does that for you.
Dalam hal ini, resource "mentah" adalah file yang tidak akan diuraikan oleh sistem dengan cara khusus apa pun. Namun, konten resource ini tidak boleh berupa audio mentah. Konten ini harus berupa file media yang dienkode dan diformat dengan benar dalam salah satu format yang didukung.
Berikut adalah cara melakukan permutaran dari URI yang tersedia secara lokal dalam sistem( yang diperoleh melalui Content Resolver) misalnya:
java
URI myUri = ....; // initialize Uri here
MediaPlayer mediaPlayer = new MediaPlayer();
mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);
mediaPlayer.setDataSource(getApplicationContext(), myUri);
mediaPlayer.prepare();
mediaPlayer.start();
Melakukan pemutaran dari URL jarak jauh melalui streaming HTTP akan terlihat seperti ini :
java
String url = "http://..........."; // your URL here
MediaPlayer mediaPlayer = new MediaPlayer();
mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);
mediaPlayer.setDataSource(url);
mediaPlayer.prepare(); // might take long! (for buffering, etc)
mediaPlayer.start();
Note : "Jika anda meneruskan URL untuk melalukan streaming file media online, file tersebut harus dapat didownload secara progresif".
Nah gimana sahabat sudah paham dari ringkasan materi MediaPlayer yang sudah diuraikan? agar lebih jelas penggunaan MediaPlayer yuk kita langsung ke tutorialnya, ohh iya siapkan alat terpurnya terlebih dahulu PC atau Laptop yang mempunyai kapasita RAM minimal 4GB dan APK Android Studio bisa cek di artikel sini!
Tutorial Membuat Aplikasi MusicPlayer menggunakan API MediaPlayer
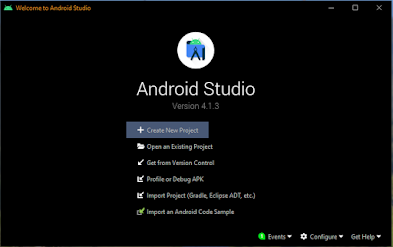
1. Buka aplikasi Android Studio IDE, kemudian pilih membuat project baru "Create New Project".
2. Pilih "Empty Activity" → "Next".
3. Configure Your Project, jika selesai pilih "Finish"
Name → MusicPlayer
Package Name → bisa default saja atau bisa diubah, disini saya menggunakan url blog saya lalu diikuti nama project MusicPlayer.
Save Location → Sesuaikan tempat penyimpanan yang anda inginkan.
Language → Java (karena artikel tutorial ini menggunakan bahasa pemrograman java).
Minimum SDK → Level API 16 → "Finish"
4. Setelah itu akan tampil jendela project Android Studio IDE.
5. Nah sebelum kita ke kodingan, terlebih dahulu siapkan sebuah file suara atau musik dengan format file .mp3 dan file gambar headphone dengan jenis file .png. Loh kenapa ada file gambar? kalau file musik itu untuk musik yang nanti akan diputar, tetapi file gambar? Nah saya kasih tau untuk file gambar itu sebagai pemanis untuk terlihat keren pada saat pemutaran musik. Contohnya seperti dibawah ini
6. Buatlah sebuah directory atau folder di project di dalam folder "res" dengan nama "raw". Berikut cara nya :
→ Pertama klik kanan folder "res" pilih "New Direcrory", seperti pada gambar dibawah.
→ Kedua, akan muncul seperti ini untuk menamai directory dengan nama "raw", lalu enter saja.
7. Masukan file music.mp3 yang sudah disiapkan dengan cara mengcopy nya ke dalam folder "raw". Lakukan seperti dibawah ini :
→ Pertama, klik kanan pada folder "raw" pilih "Show in Explore".
→ Kedua, Copy file nya lalu simpan di lokasi folder "raw" seperti dibawah ini.
Dan ini lah penampakan setelah ditambahkan file music.mp3.
8. Selanjutnya pindahkan pula file gambar yang sudah disiapkan tadi ke folder drawable, dengan ikuti langkah berikut :
→ Pertama, copy file gambar headset.png lalu klik kanan pada folder res/drawable → "Paste"
9. Kemudian bukalah file activity_main.xml, sebelum ke coding kita ubah terlebih dahulu Layout nya ke Linear Layout dengan cara berikut ini :
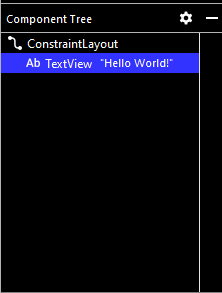
→ Pertama pergilah ke "Component Tree".
→ Kedua, klik kanan "ContraintLayout" pilih lah "convert view..".
→ Ketiga, akan muncul pilihan layout maka pilih "LineaLayout" → klik "Apply".
→ Keempat, jika "LinearLayout (horizontal)" maka ubahlah ke vertical, dengan klik kanan "LinearLayout(horizontal)" → pilih "LinearLayout" → pilih "convert orientation to vertical". Seperti pada gambar kedua dibawah ini :
Setelah itu kita ubah script file activity_main.xml seperti berikut ini :
 |
| Urutan Pertama |
 |
| Urutan kedua |
 |
| Urutan ketiga |
Dan hasil script diatas tampilan Design+Blueprint seperti berikut :
10. Selanjutnya kita buat fungsional tombol ImageButton agar dapat diaplikasikan, buka dan ubah lah file MainActivity.java seperti dibawah ini :
package ryeyen08.blogspot.com.musicplayer;
import androidx.appcompat.app.AppCompatActivity;
import android.content.res.AssetFileDescriptor;
import android.media.MediaMetadataRetriever;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.widget.SeekBar;
import android.widget.TextView;
import java.util.concurrent.TimeUnit;
public class MainActivity extends AppCompatActivity {
private MediaPlayer mediaPlayer;
private TextView songName, songDuration;
private SeekBar seekBar;
private double timeStart =0, finalTime =0;
private int forwardTime = 20000, backwardTime = 20000;
private Handler durationHandler = new Handler();
private boolean swtch = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
songName = (TextView) findViewById(R.id.songName);
songDuration = (TextView) findViewById(R.id.songDuration);
mediaPlayer = MediaPlayer.create(this, R.raw.music);
MediaMetadataRetriever meta = new MediaMetadataRetriever();
final AssetFileDescriptor afd= getResources().openRawResourceFd(R.raw.music);
meta.setDataSource(afd.getFileDescriptor(), afd.getStartOffset(),afd.getLength());
String music_duration = meta.extractMetadata(MediaMetadataRetriever.METADATA_KEY_DURATION);
finalTime = Long.parseLong(music_duration);
Log.v("musicDuration", "Duration :" +music_duration);
seekBar = (SeekBar) findViewById(R.id.seekBar);
songName.setText("Video.mp4");
seekBar.setMax((int) finalTime);
seekBar.setOnSeekBarChangeListener(new yourListener());
seekBar.setClickable(false);
}
private class yourListener implements SeekBar.OnSeekBarChangeListener {
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser){
if (swtch){
mediaPlayer.seekTo(progress);
}
}
public void onStartTrackingTouch(SeekBar seekBar){
swtch = true;
}
public void onStopTrackingTouch(SeekBar seekBar){
swtch = false;
}
}
private Runnable updateSeekBarTime = new Runnable() {
@Override
public void run() {
timeStart = mediaPlayer.getCurrentPosition();
seekBar.setProgress((int) timeStart);
double timeRemaining = finalTime-timeStart;
songDuration.setText(String.format("%d min, %d sec", TimeUnit.MILLISECONDS.toMinutes((long) timeRemaining), TimeUnit.MILLISECONDS.toSeconds((long) timeRemaining)- TimeUnit.MINUTES.toSeconds(TimeUnit.MILLISECONDS.toMinutes((long) timeRemaining))));
durationHandler.postDelayed(this, 1000);
}
};
public void play(View view){
mediaPlayer.start();
timeStart = mediaPlayer.getCurrentPosition();
seekBar.setProgress((int) timeStart);
durationHandler.postDelayed(updateSeekBarTime, 100);
}
public void pause(View view){
mediaPlayer.pause();
}
public void forward(View view){
timeStart = timeStart + forwardTime;
mediaPlayer.seekTo((int) timeStart);
}
public void backforward(View view){
timeStart = timeStart - backwardTime;
mediaPlayer.seekTo((int) timeStart);
}
}
 |
| Hasil Aplikasi MusicPlay |
Tutorial Membuat Aplikasi VideoPlayer menggunakan API MediaPlayer
Name → VideoPlayer
Package Name → bisa default saja atau bisa diubah, disini saya menggunakan url blog saya lalu diikuti nama project VideoPlayer.
Save Location → Sesuaikan tempat penyimpanan yang anda inginkan.
Language → Java (karena artikel tutorial ini menggunakan bahasa pemrograman java).
Minimum SDK → Level API 16 → "Finish"
→ Pertama pergilah ke "Component Tree".
 |
| Urutan Pertama |
 |
| Urutan kedua |
 |
| Urutan Ketiga |
package ryeyen08.blogspot.com.videoplayer;
import androidx.appcompat.app.AppCompatActivity;
import androidx.lifecycle.ViewTreeViewModelStoreOwner;
import android.media.MediaMetadata;
import android.media.MediaMetadataRetriever;
import android.media.MediaPlayer;
import android.net.Uri;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.VideoView;
import java.util.concurrent.TimeUnit;
public class MainActivity extends AppCompatActivity {
private MediaPlayer mediaPlayer;
private TextView songName, songDuration;
private VideoView videoView;
private SeekBar seekBar;
private double timeStart = 0, finalTime =0;
private int forwardTime = 20000, backwardTime = 20000;
private Handler durationHandler = new Handler();
private boolean swtch = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
songName = (TextView) findViewById(R.id.songName);
songDuration = (TextView) findViewById(R.id.songDuration);
mediaPlayer = MediaPlayer.create(this, R.raw.blockchain);
MediaMetadataRetriever meta = new MediaMetadataRetriever();
videoView = (VideoView) findViewById(R.id.videoplay);
String path = "android.resource://"+ getPackageName() + "/" + R.raw.blockchain;
videoView.setVideoURI(Uri.parse(path));
seekBar = (SeekBar) findViewById(R.id.seekbar);
songName.setText("Video.mp4");
seekBar.setOnSeekBarChangeListener(new yourListener());
seekBar.setClickable(false);
}
private class yourListener implements SeekBar.OnSeekBarChangeListener {
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser){
if (swtch){
videoView.seekTo(progress);
}
}
public void onStartTrackingTouch(SeekBar seekBar){
swtch = true;
}
public void onStopTrackingTouch(SeekBar seekBar){
swtch = false;
}
}
private Runnable updateSeekBarTime = new Runnable() {
@Override
public void run() {
timeStart = videoView.getCurrentPosition();
seekBar.setProgress((int) timeStart);
double timeRemaining = finalTime-timeStart;
songDuration.setText(String.format("%d min, %d sec", TimeUnit.MILLISECONDS.toMinutes((long) timeRemaining), TimeUnit.MILLISECONDS.toSeconds((long) timeRemaining)- TimeUnit.MINUTES.toSeconds(TimeUnit.MILLISECONDS.toMinutes((long) timeRemaining))));
durationHandler.postDelayed(this, 1000);
}
};
public void play(View view){
videoView.start();
finalTime = videoView.getDuration();
seekBar.setMax((int) videoView.getDuration());
timeStart = videoView.getCurrentPosition();
seekBar.setProgress((int) timeStart);
durationHandler.postDelayed(updateSeekBarTime, 1000);
}
public void pause(View view){
videoView.pause();
}
public void forward(View view){
timeStart = timeStart + forwardTime;
videoView.seekTo((int) timeStart);
}
public void backforward(View view){
timeStart = timeStart - backwardTime;
videoView.seekTo((int) timeStart);
}
}
 |
| Hasil App VideoPlayer |










































0 comments:
Posting Komentar